1. 减少http的接口请求,合理设置http缓存,主要是合并一些css,js文件,这样的话,浏览器只需要请求一次资源就行了;
2. 懒加载,这样不一定能减少 HTTP请求数量,但是却能在某些条件下或者页面刚加载时减少 HTTP请求数。对于图片而言,在页面刚加载的时候可以只加载第一屏,当用户继续往后滚屏的时候才加载后续的图片。这样一来,假如用户只对第一屏的内容感兴趣时,那剩余的图片请求就都节省了。
3. css放在页面最上面,js放在页面的最下面,浏览器会在下载完成全部CSS之后才对整个页面进行渲染,因此最好的做法是将CSS放在页面最上面,让浏览器尽快下载CSS。如果将 CSS放在其他地方比如 BODY中,则浏览器有可能还未下载和解析到 CSS就已经开始渲染页面了,这就导致页面由无 CSS状态跳转到 CSS状态,用户体验比较糟糕,所以可以考虑将CSS放在HEAD中。
4. 异步请求,将一些代码提出之后,慢慢加载,或者是通过事件点击加载等,这样就不会对页面形成首次加载的负担;
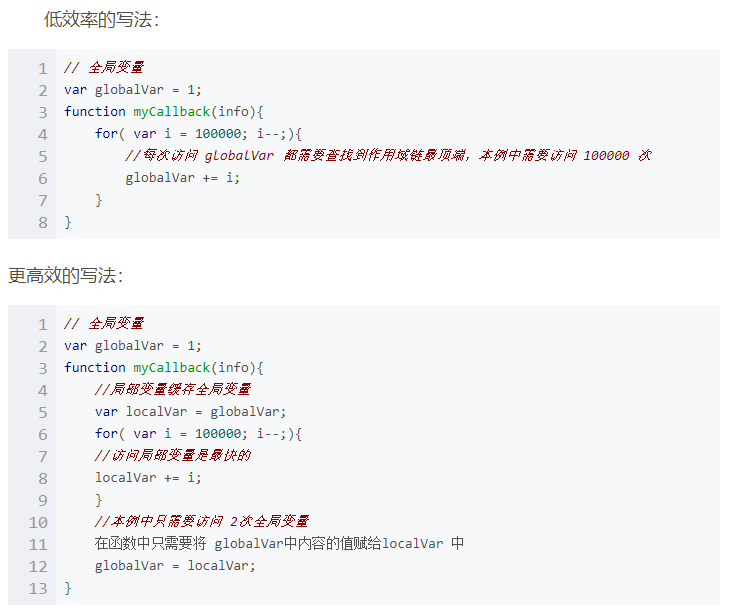
5. js的优化, 减少作用域的查找,

减少闭包的使用,也是方法之一;
6. 将字符串拼接(指使用”+”号拼接的代码)替换成join()方法;
7. 使用CDN加载资源;
参考:https://blog.csdn.net/lmb55/article/details/51106820?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
测试